ホーム画面で
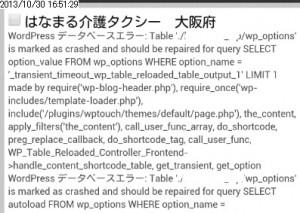
「”wp_options’ is marked as crashed and should be repaired”」
ワードプレスに早速ログインしてみると、つぎのメッセージが表示された。
①「使用できないテーブルがあります。データベースの修復が必要かもしれません。」
「修復」の部分をクリックすると、
②define(‘WP_ALLOW_REPAIR’, true); を wp-config.php に追記してくださいとのこと。
FTPでで当該ファイルをダウンロードして追記後上書きアップロード。
一番最後の行に追記して、②の画面でブラウザー再表示ボタンをクリック、
③利用できないデーターベースがあります。。。。。「データーベースを修復」画面にて、ボタンをクリック
④wp_options テーブルが「Table is marked as crashed」エラーを返しています。との返答画面と修復できない旨。
サーバーの管理画面にログイン後データーベースタブへ、MySQL管理にてWPデーターベースにログインする。
構造一覧表から、「wp_options」をチェックして、テーブルの修復を実行した。 正常に修復できた旨のメッセージが表示された。
⑤よって④の画面でブラウザー「再表示」すると、全てのテーブルでエラーはなくなった。
⑥つぎに②の手順の逆で、「define(‘WP_ALLOW_REPAIR’, true);」を削除して、ホームページを表示すると、正常に戻っていた。
●エラー画面
●データーベース(phpmyadmin)一覧画面

●データー修復結果
●SQL修復結果